幫助中心
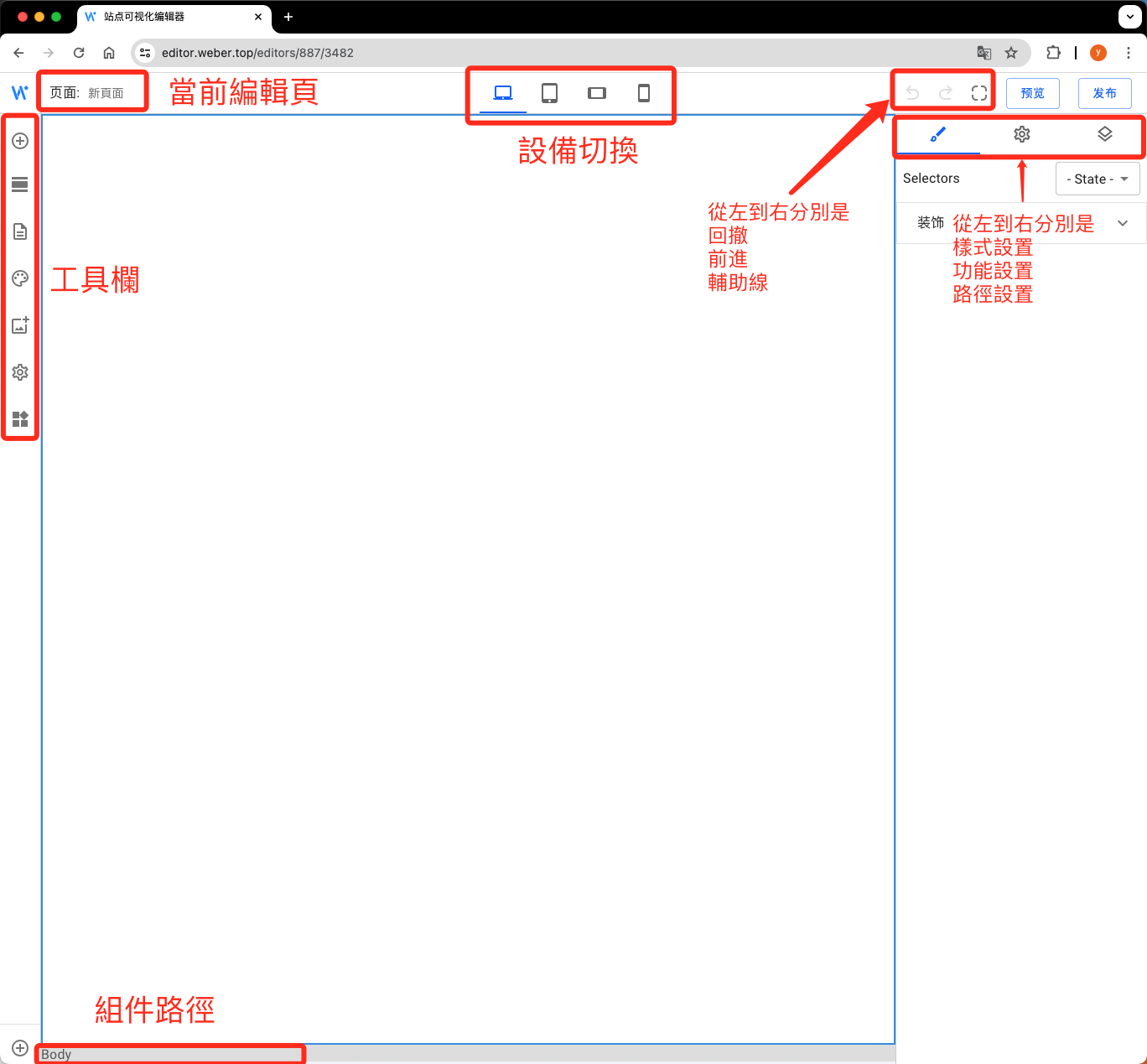
界面簡介

各設備Break Point
各設備break point(px)參數,當頁面大小達到對應px值時,則會變化對應設備頁面
平板:992px
手機橫屏:768px
手機豎屏:480px
當在其他設備瀏覽時,組件尺寸會有顯示差異,需要在各個設備端進行調整
© 2024 Weber All Right Reserved
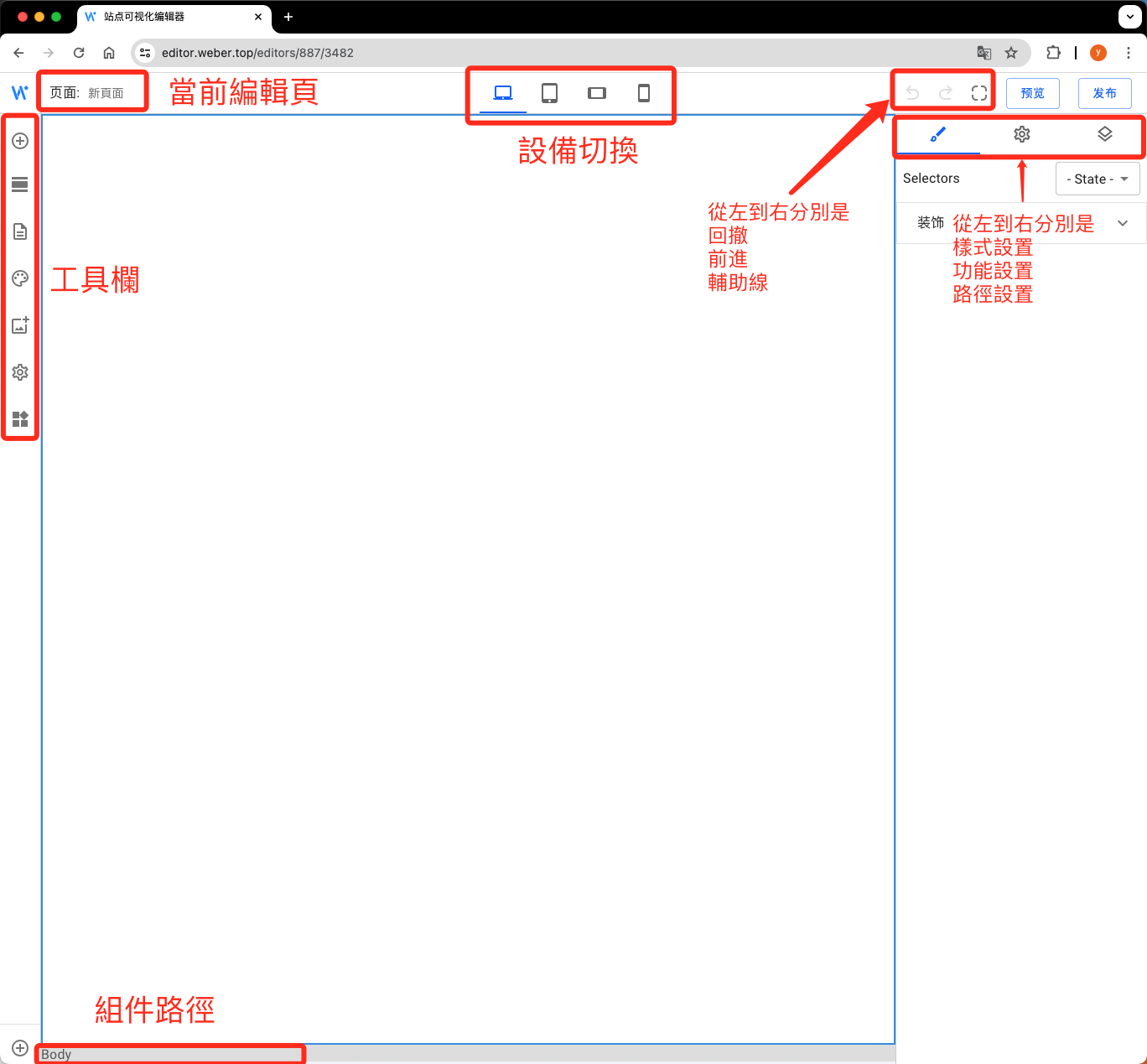
界面簡介

各設備Break Point
各設備break point(px)參數,當頁面大小達到對應px值時,則會變化對應設備頁面
平板:992px
手機橫屏:768px
手機豎屏:480px
當在其他設備瀏覽時,組件尺寸會有顯示差異,需要在各個設備端進行調整