幫助中心
懸浮&固定
固定效果
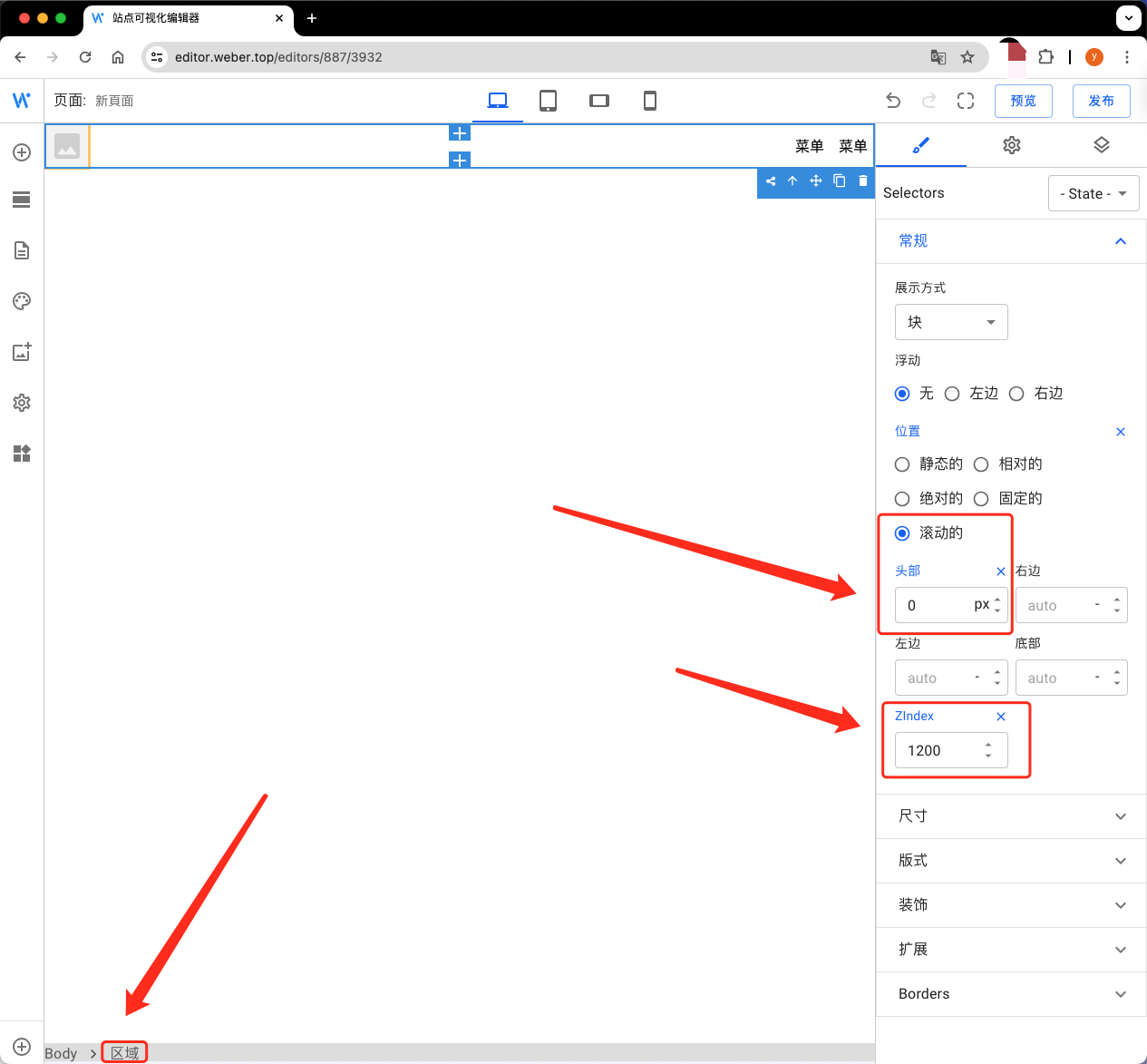
首先選到要調整組件所在的區域,以導航欄為例
選擇滾動的,在常規內設置頭部為0px,zindex設置1200

懸浮&固定效果
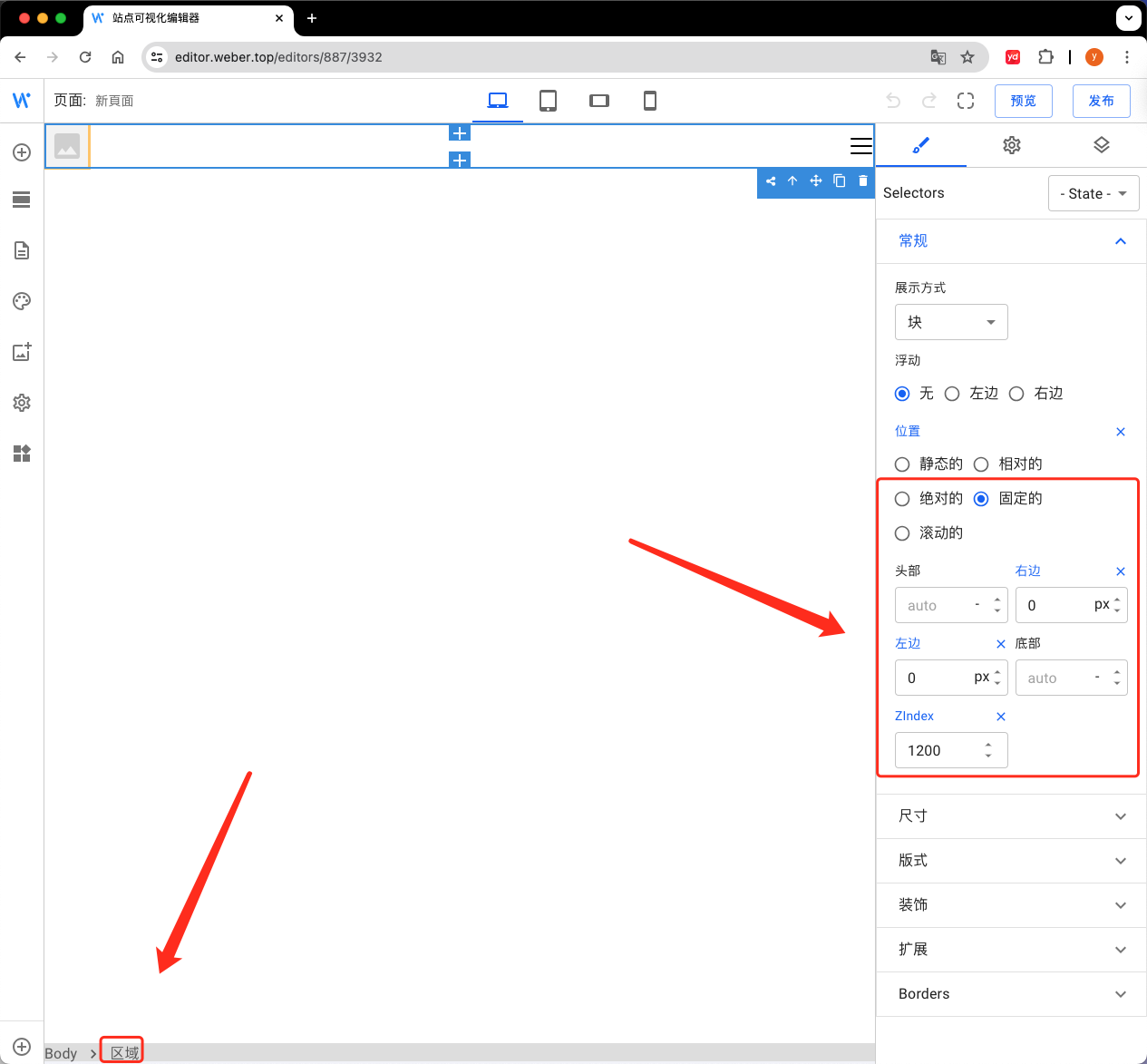
首先選到要調整組件所在的區域,以導航欄為例
選擇固定的,在常規內設置左邊與右邊都為0px,zindex設置1200

© 2024 Weber All Right Reserved
固定效果
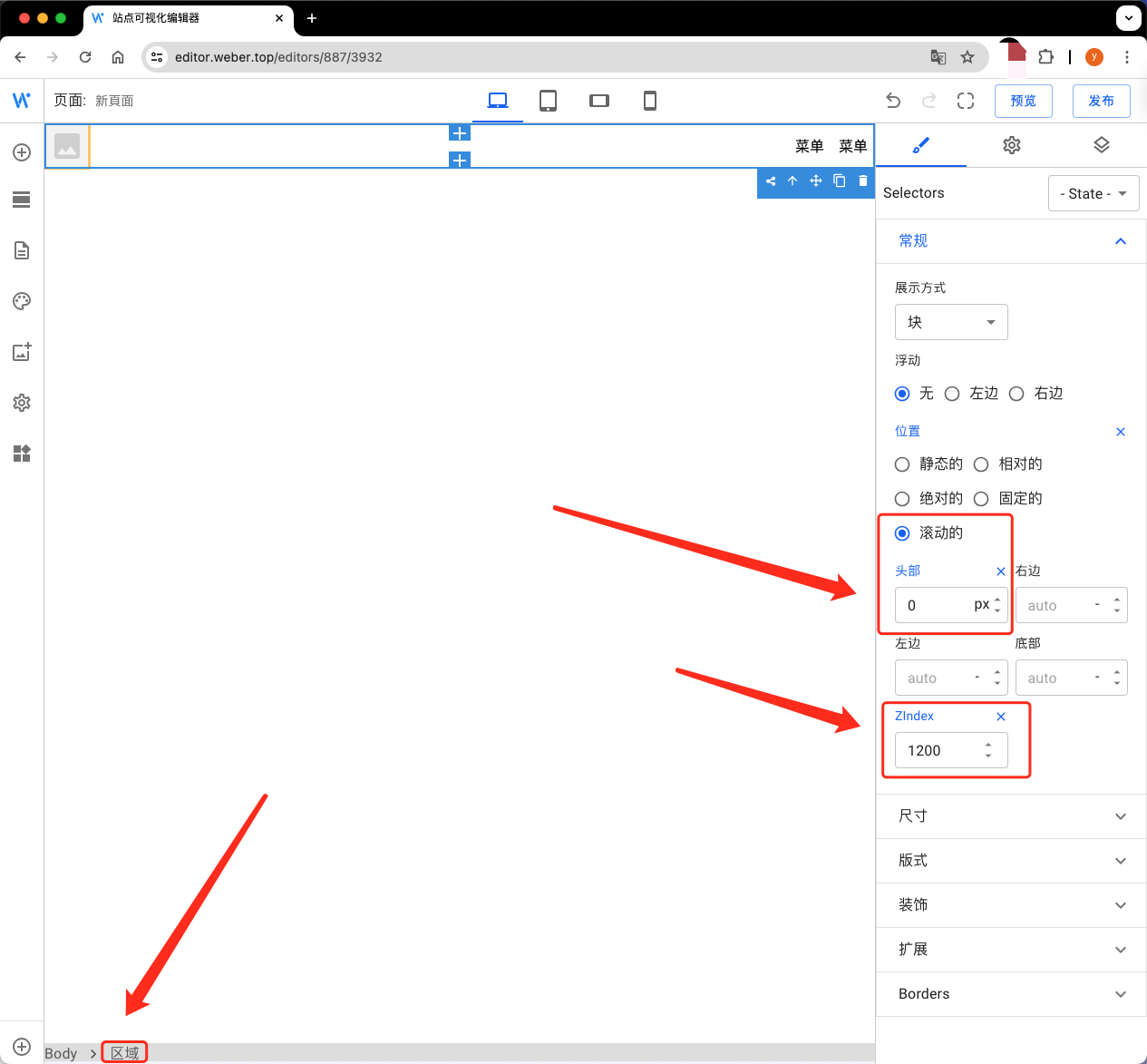
首先選到要調整組件所在的區域,以導航欄為例
選擇滾動的,在常規內設置頭部為0px,zindex設置1200

懸浮&固定效果
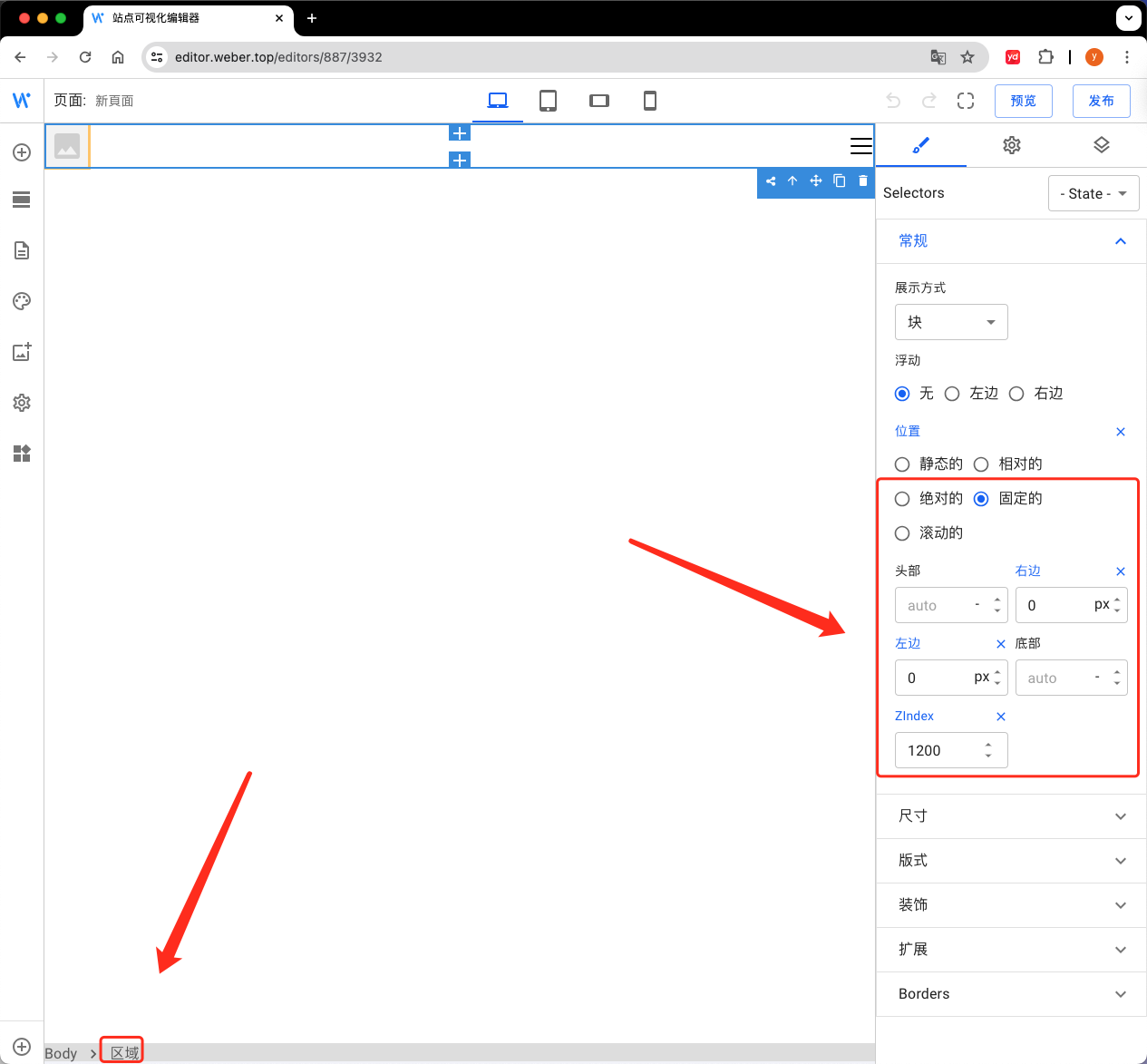
首先選到要調整組件所在的區域,以導航欄為例
選擇固定的,在常規內設置左邊與右邊都為0px,zindex設置1200