設計在線商店的店面

在線商店的門面是訪客對你品牌的第一印象,所以門面是否美觀非常重要。請在設計前,先好好考慮以下3個原則。
与客户共情
能理解客戶,你就能知道要怎麼樣設計,為什麼設計了
找到問題
最難的不是解決問題,而是發現問題。只有知道客戶面臨的問題,你才能更好地知道如何展示產品的亮點。
不斷更新
無論是產品庫存、銷售量的更新,還是圖片顏色的更新,都請保持商店的活力。
設計商店門面流程
01選擇正確的店鋪主題
請從所售產品、目標客戶、品牌風格考慮,選擇一個合適的排版和佈局的網站。如果沒有任何想法,你可以從Weber眾多主題範本中找到你的靈感,並開始建立你的商店。


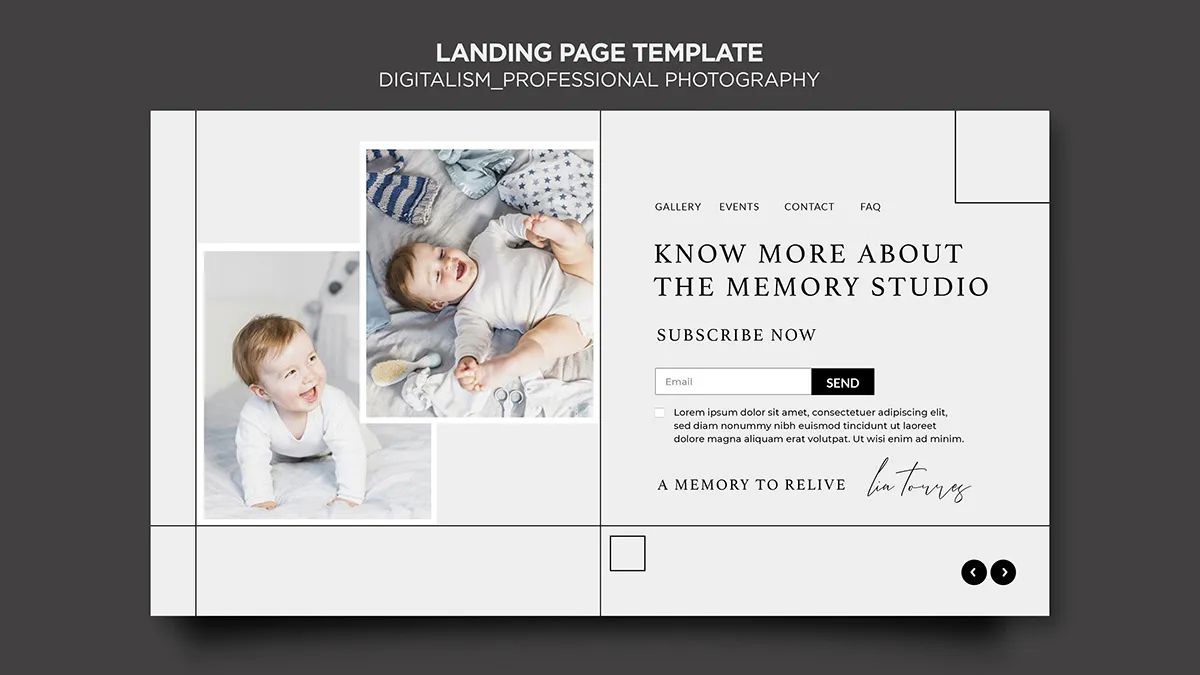
02設計你的商店主頁
商店的主頁是客戶對你的第一印象,即是對你品牌介紹的頁面,也是引導訪客怎麼樣進入下一步的頁面,所以主頁作為你的weber商店建設的起點,設計非常重要,要求你要更注重細節的設計。
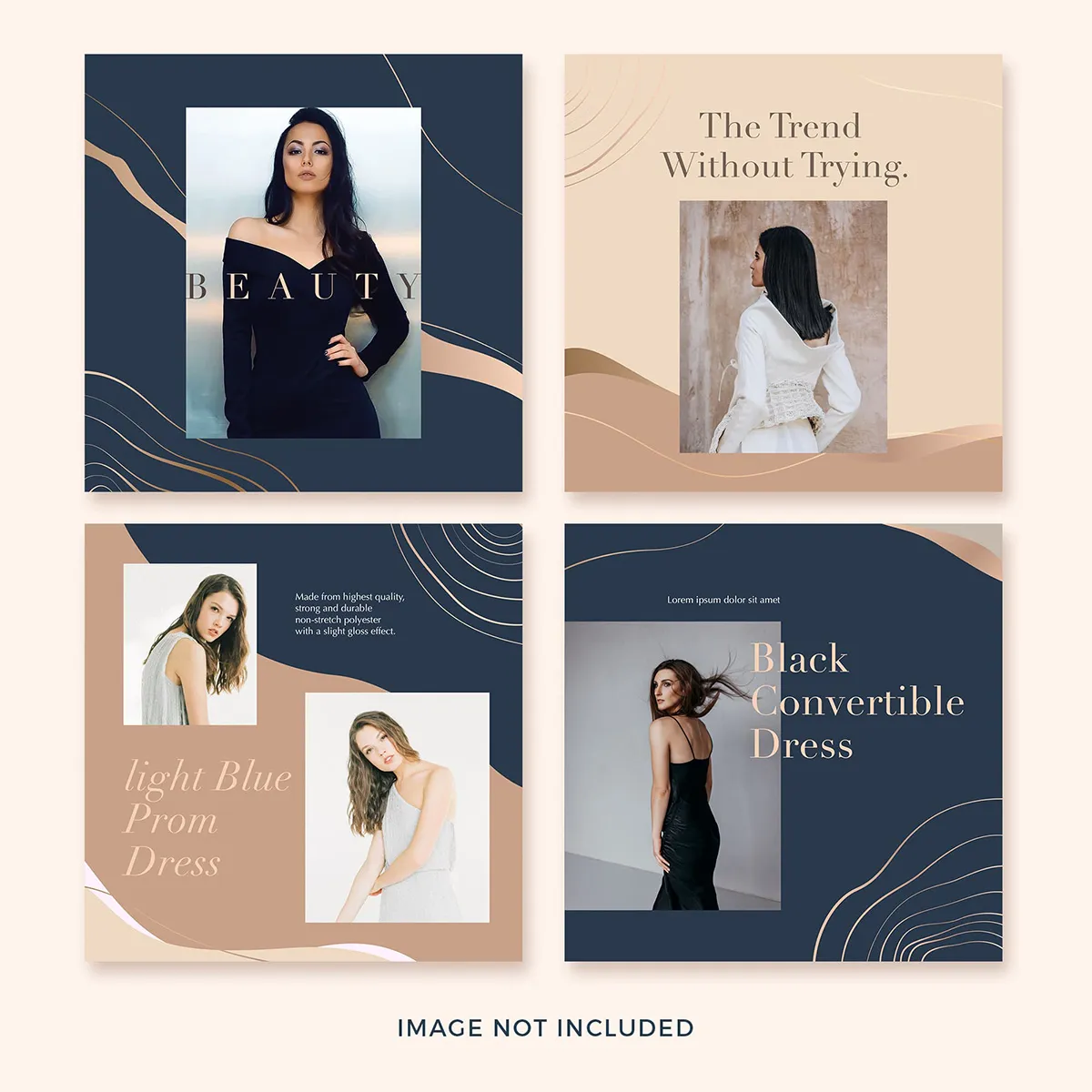
03產品頁面設計的最佳實踐
客戶達到了產品頁面,是了解並已經信任您的品牌了,那產品頁面就是最接近客戶與您產品互動的節點,並且是最好促成轉化的節點。通過設計能更好縮小與成交直接的差距。
進一步了解如何設計產品頁面

04打造有效轉化的支付頁面
支付頁面已經是買家旅程的最後一步了,他們已經把商品放入了購物車,這個時候最重要的是對支付安全的信任以及友好的支付體驗了。
希望你對此感興趣
立即利用新學技能,設計你的eCommerce商店
Weber始終致力於為你的E-commerce獲客之旅添磚加瓦!
© 2024 Weber All Right Reserved