
01
上傳高清產品圖像
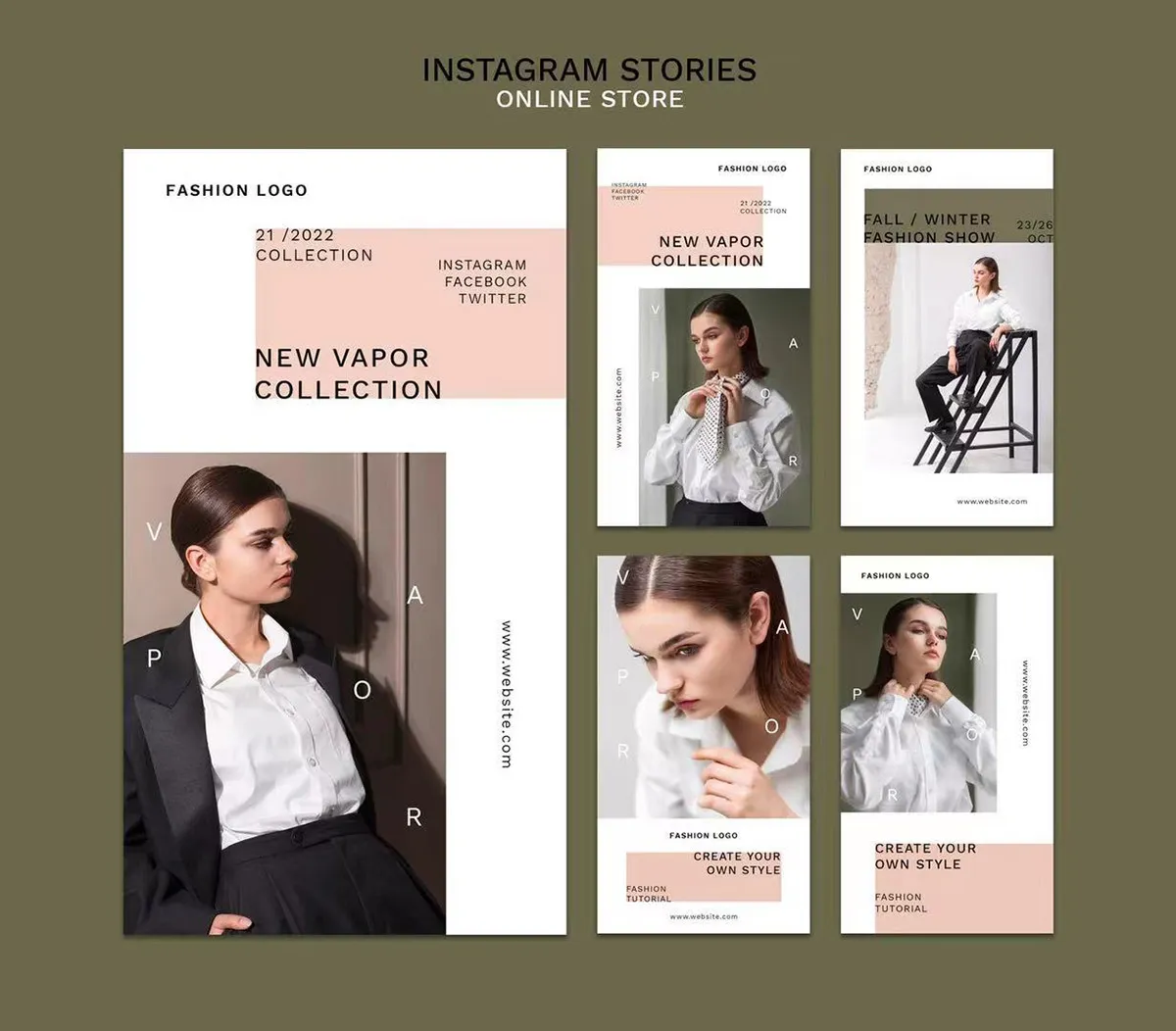
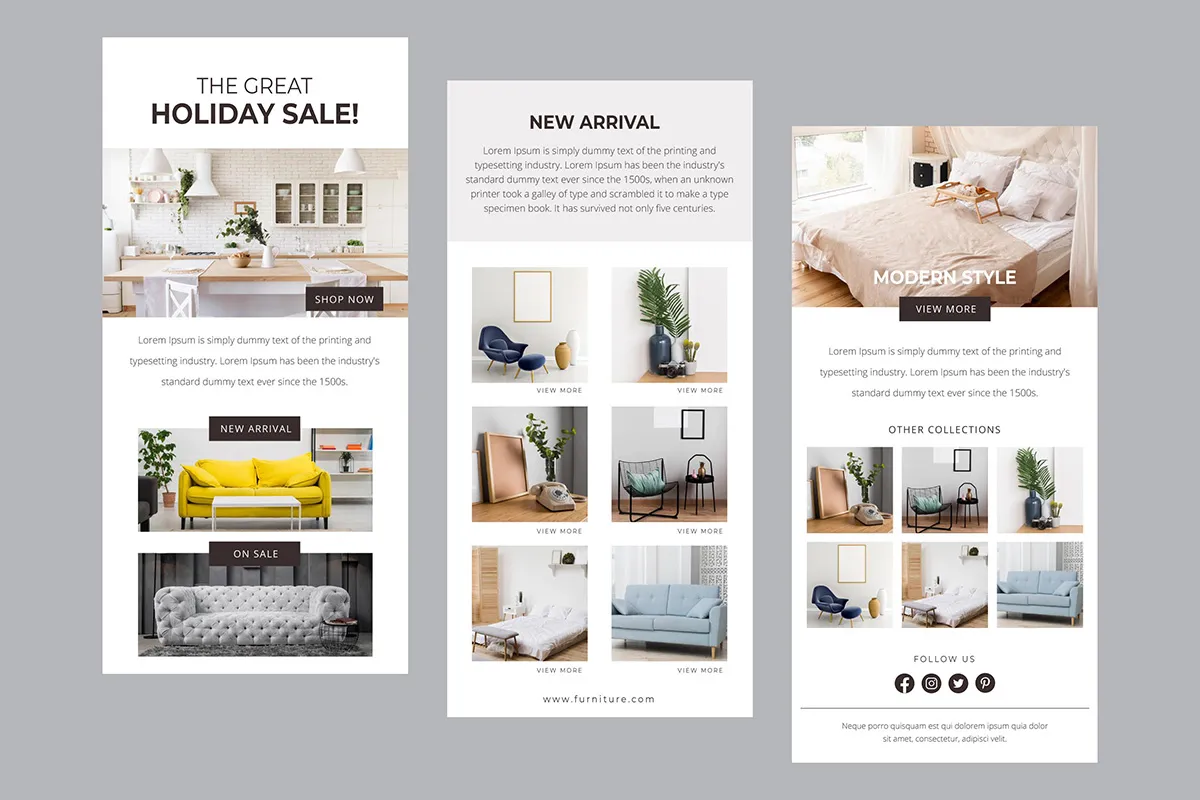
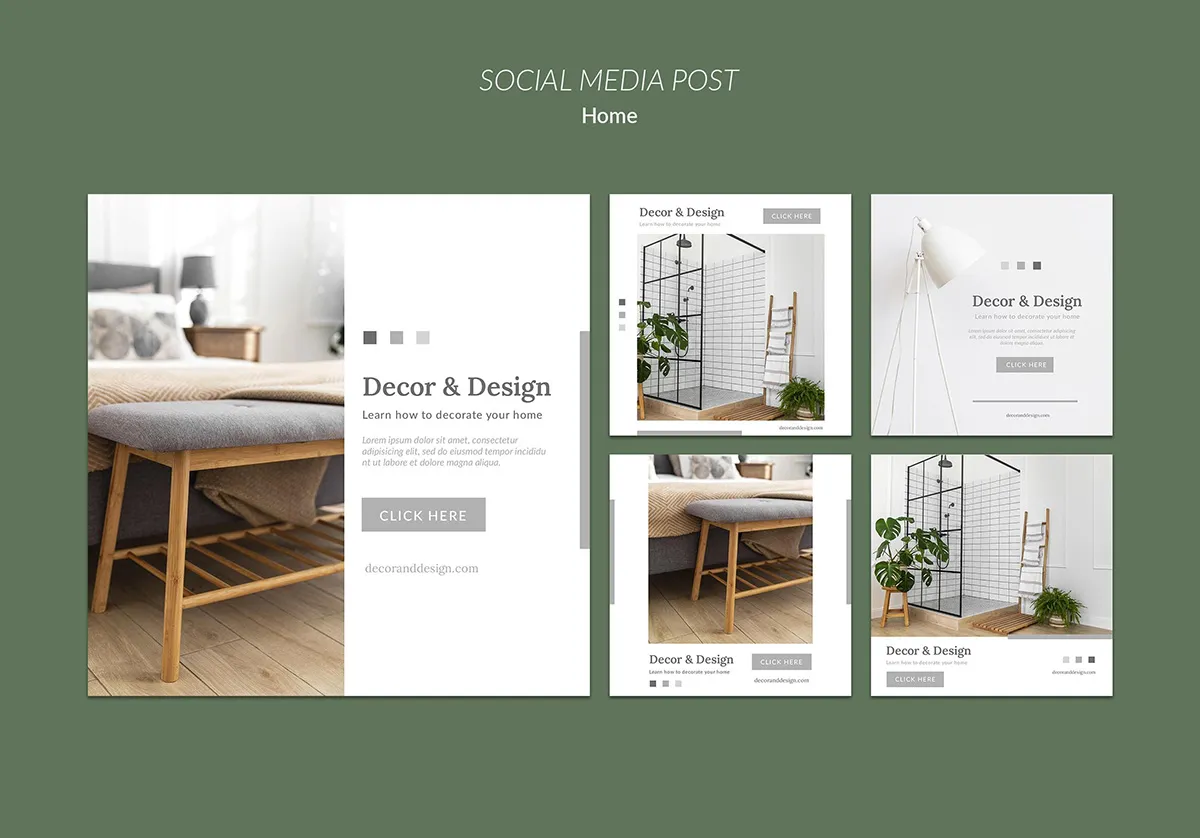
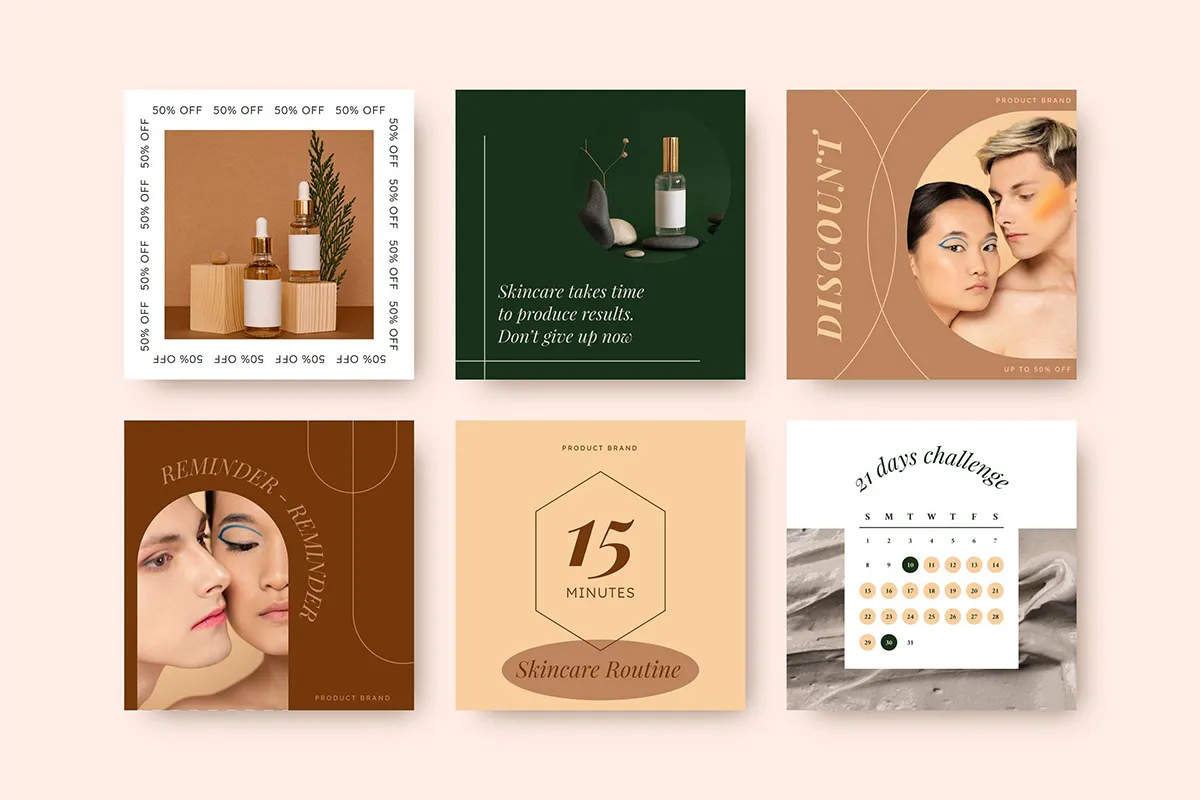
請在光線充足、背景清晰下拍攝產品照片,使用Weber的畫廊小部件,上傳能凸顯產品特點、不同方位和角度的細節局部圖,包括產品在不同場景使用時的效果圖,顧客能直接在圖片中了解到最真實、最全面的產品圖片,並能在腦海里已經有了使用產品時的畫面,加強購買的信心。
02
添加詳細的產品描述
在Weber商店管理後台中的商品列表中,添加產品的描述,包括產品名稱、價格以及產品詳細的描述。確保客戶所需要的了解的所有產品細節信息都在描述中提及,包括顏色、尺寸、材質等。同時,在保證語句通順,不會造成突兀的情況下,請盡量考慮添加SEO關鍵字,能有效讓Google為你推薦免費的自然流量。


03
設立運輸規則
運送規則是產品頁面重要的組成部分。讓客戶在瀏覽你的產品頁面的時候,就清楚你的運送規則,將有效創造更多的營銷額。例如買滿兩件免運費、買滿99美元免運費等等。你可以直接在Weber商店中添加優惠券功能。
04
顯示庫存數量
在Weber創建產品頁面時,添加庫存功能,不僅可以幫你自動有關管理庫存,還能顧客能了解目前產品是缺貨、庫存緊張、還是庫存存在的狀態,無形之中,還能製造緊張感,讓庫存告急的產品更快被售出。


05
展示相關產品列表
如果售賣的產品需要搭配其他產品一起使用,那我強烈建議你在產品頁面下方增加一個相關產品列表,不僅可以給客戶提供購物方便,也更能帶動相關產品銷量的提升。使用Weber的圖文組件即可實現。
06
產品評論
為了讓客戶更了解其他使用者對產品的看法時,你需要添加產品評論的功能。只需要購物者購買後,在會員訂單頁面,提交個人的評價,即會主動顯示在產品頁面。同時,你也可以通過weber後台中對產品評論進行管理。


07
行動號召
直接在產品頁面設立獨立的添加購物車按鈕、立即購買的按鈕、或者是收藏商品的按鈕,可以讓客戶立即將任何產品加入購物車或直接下單購買。
欲欲躍試?
立即嘗試創建專屬網站!
Weber始終致力於為您的E-commerce獲客之旅添磚加瓦!
© 2024 Weber All Right Reserved