Weber更新日誌
感激你對Weber一直以來的支持,未來Weber團隊將持續更新版本以提升Weber平台的功能、視覺體驗。我們會定期更新Weber平台,請定期查閱本部分的內容,了解最新改進和最新功能。
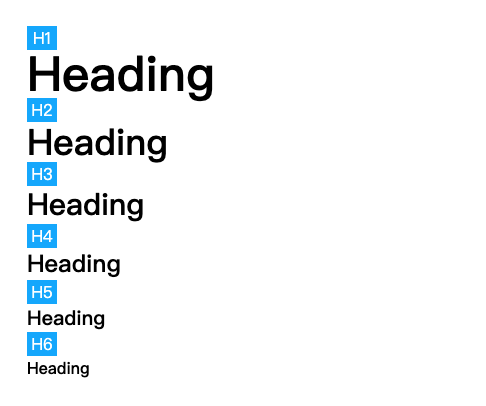
標題
H1標籤改善了用戶體驗,因為它們是網頁結構的一部分
H1是頁面上最突出的部分,然後是H2,再者是H3,以此類推

H1 為大標題,應該是每個網頁的最大標文章標,而通常文章標題也會設定成你的 Meta title
H2 可以用來區隔一篇文章裡面的各個段落主題或子標題,可以同時擁有很多個
H3 通常是使用在各個段落中的子觀點,或是你想強調的子標題
H4、H5、H6 則視情況較少,除非你將文章細分到非常非常細
類別:版式
分享到:
© 2024 Weber All Right Reserved